Intro to HTML/CSS
Class 1
Welcome!
This is an beginners introduction to HTML.
You'll learn to basic building blocks of a webpage while making your own resume site
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
About Me!
Dominique Clarke
- Community Engagement Manager at Zip Code Wilmington, 12 week software engineering bootcamp
- Co-organizer at Girl Develop It, national organization teaching tech skills to women
- Follow me @deeclarkesays
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- If an asteroid was barreling towards Earth, what would be your last meal?
What is HTML?
HTML is the code that allows us to build websites

What is HTML?
If you 'view the source', you see this

History of HTML
- Invented by Tim Berners-Lee
- Created "hypertext" to share scientific papers
- First web page August 6, 1991
- Standardized by w3 Consortium (pack of super nerds)
History of HTML
- HyperText Markup Language
- Early 90s
- HTML 4 in 1997
- XHTML in 2000
- HTML 5 in 2014
Terms
- Web design
The process of planning, structuring and creating a website - Web development
The process of programming dynamic web applications - Front end
The outwardly visible elements of a website or application - Back end
The inner workings and functionality of a website or application.
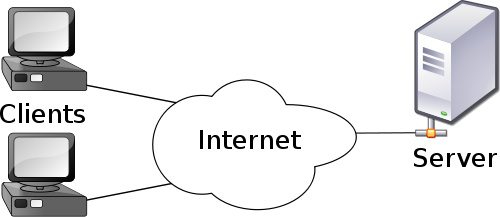
Clients and servers
How your computer accesses websites

Tools
- Browser
Chrome
Firefox - Development Toolkit
Chrome - Inspector
Firefox - Firebug - Text Editor
Atom - Windows, Mac
Notepad++ - Windows
Sublime Text - Windows, Mac, Linux
TextWrangler - Mac
Get Started: Folder Structure
All the files for your site should be stored within the same folder.
This includes:
- HTML Files
- CSS Files
- Images
- Script files
- Anything else that will appear on your site
Note: File names should not include spaces or special characters. File names ARE case sensitive.

Final project

By the end of the class, you will have customized a personal website that you can use to start building your web presence.
Anatomy of a website
Your Content
+ HTML: Structure
+ CSS: Presentation
= Your Website
A website is a way to present your content to the world, using HTML and CSS to present that content & make it look good.
Anatomy of a website
Concrete example:
- A paragraph is your content
- Putting your content into an HTML tag to make it look like a paragraph is structure
<p>A paragraph is your content</p> - Making the font of your paragraph green and 24px is presentation
A paragraph is your content
Anatomy of an HTML element
- Element
- An individual component of HTML
- Paragraph, heading, table, list, div, link, image, etc.
- Tag
- Marks the beginning & end of an element
- Opening tag and Closing Tag
- Tags contain characters that indicate the tag's purpose
<tagname>Stuff in the middle</tagname> -
<p> This is a sample paragraph.</p>
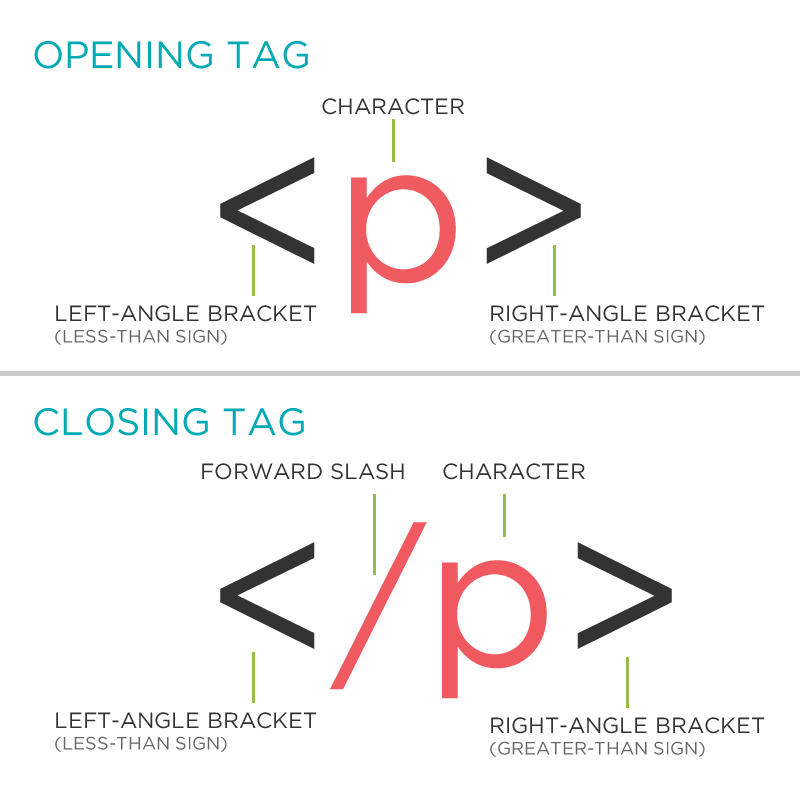
Tag Breakdown

Anatomy of an HTML element
- Container Element
- An element that can contain other elements or content
- A paragraph (<p>) contains text
- Stand Alone Element
- An element that cannot contain anything else
-
<br/> <img/>
Anatomy of an HTML element
- Attribute
- Provides additional information about the HTML element
- Class, ID, language, style, identity, source
- Placed inside an opening tag, before the right angle bracket.
- Value
- Value is the value assigned to a given attribute.
- Values must be contained inside quotation marks.
-
<div id="copyright">©Zip Code Wilmington 2016</div> <img src="my_picture.jpg" /> <a href="http://zipcodewilmington.com.com">Zip Code Wilmington</a>
Doctype
The first thing on an HTML page is the doctype, which tells the browser which version of the markup language the page is using.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://
www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html>
* The doctype is case-insensitive.
DOCtype, doctype, DocType and DoCtYpe are all valid.
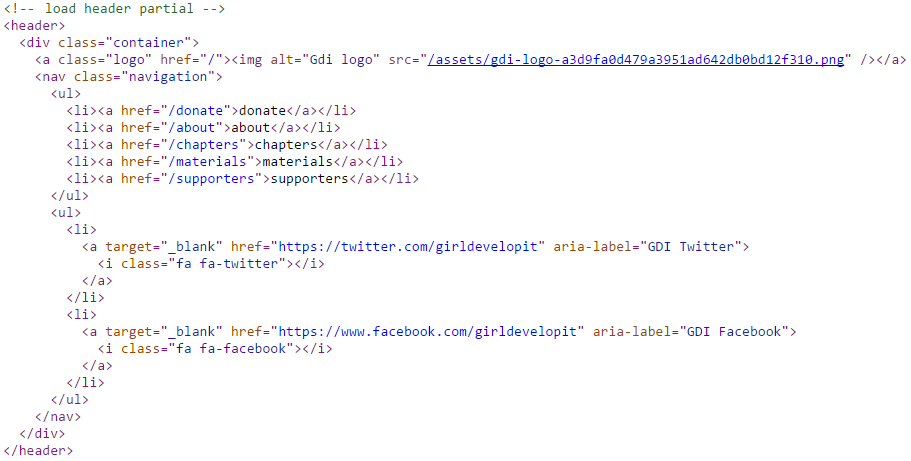
HTML Tag
After <doctype>, the page content must be contained between <html> tags.
<!DOCTYPE html>
<html>
</html>
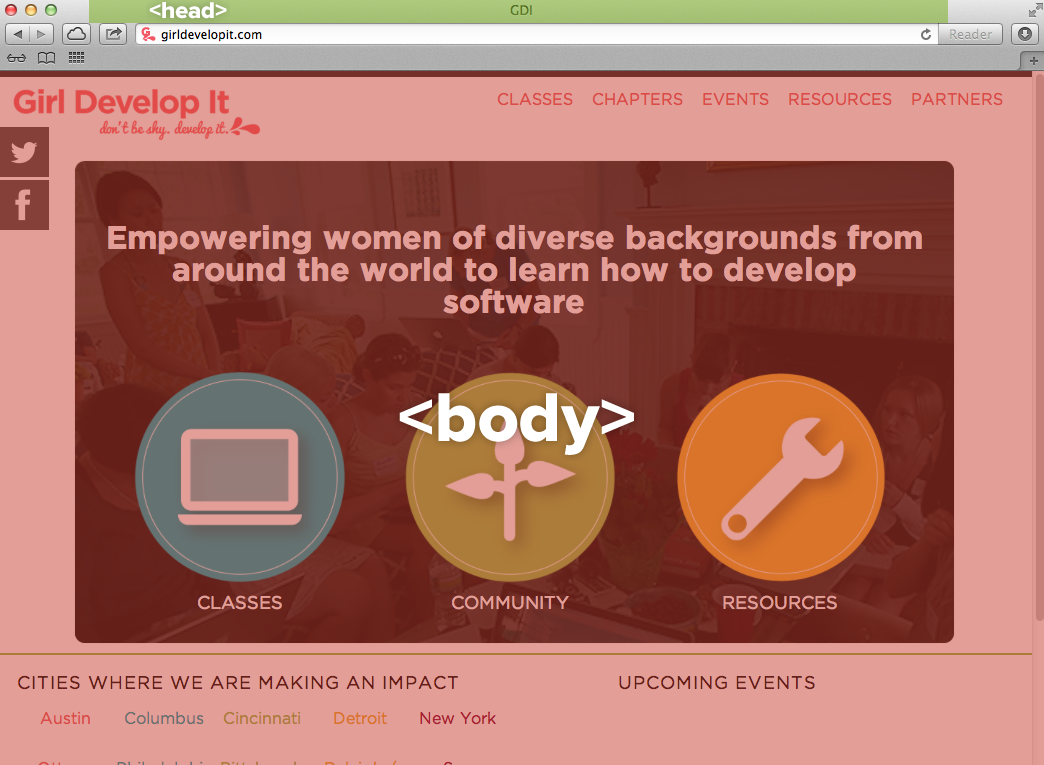
Head and Body Tags
Head: The head contains the title of the page & meta information about the page. Meta information is not visible to the user, but has many purposes, like providing information to search engines.
Body: The body contains the actual content of the page. Everything that is contained in the body is visible to the user.
Head and Body Tags: Example

Head and Body Tags
<!DOCTYPE html>
<html>
<head>
<title>Title of the page </title>
</head>
<body>
The page content here.
</body>
</html>
Nesting
All elements "nest" inside one another
Nesting is what happens when you put other containing tags inside other containing tags. For example, you would put the <p> inside of the <body> tags. The <p> is now nested inside the <body>
Nesting Order

Whichever element OPENS first CLOSES last
Nesting: Example
Elements are 'nested' inside the <body> tag.
<body>
<p>A paragraph inside the body tag</p>
</body>
Paragraphs 'nested' inside list items.
<ul>
<li>
<p>A paragraph inside a list item</p>
</li>
</ul>
Element: Paragraph
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
<p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
Paragraph 1
Paragraph 2
Paragraph 3
* White space is only for humans. You can write your code with any spacing.
Example: Paragraphs
Paragraphs allow you to format your content in a readable fashion.

* You can edit how paragraphs are displayed with CSS
Element: Heading
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
* Heading number indicates hierarchy, not size. Think of outlines from high school papers
Example: Headings

Formatted text
<p>
Here is a paragraph with <em>emphasized</em> text and <strong>important</strong> text.
</p>
Here is a paragraph with Emphasized text and Important text.
* Notice: em and strong are meant to indicate meaning through style. If you want to have italicized for appearance and not to communicate meaning, you should use CSS.
Let's Develop it!
Let's add some content to our site!
Place your name inside the first h1 tag on the page
Add a *short* bio (1 or 2 sentences) inside an h3 tag underneath the h1 tag
Use <strong> and <em> a few times within your short bio
Look! There's an about me section too! Add a full bio (5 or 6 sentences) inside a paragraph tag under
About Me
Element: Link
Links have three components
- Tag: <a></a>
- Href attribute: "http://www.huffingtonpost.com"
- Title attribute: "The Huffington Post"
<a href="http://www.huffingtonpost.com" title="The Huffington Post">Girl Develop It</a><
The <a> tag surrounds text or images to turn them into links
Link Attributes
Links can have attributes that tell the link to do different actions like open in a new tab, or launch your e-mail program.
<a href="home.html" target="_blank">Link Text</a>
Link opens in a new window/tab with target="_blank"
<a href="mailto:dominique@zipcodewilmington.com">E-mail us!</a>
Adding mailto: directly before the email address means the link will open in the default email program.
Relative vs. Absolute paths for links & images
- Relative
Relative paths change depending upon the page the link is on.- Links within the same directory need no path information.
"filename.jpg" - Subdirectories are listed without preceding slashes.
"img/filename.jpg"
- Links within the same directory need no path information.
- Absolute
- Absolute paths refer to a specific location of a file, including the domain.
"http://www.girldevelopit.com/chapters/detroit" - Typically used when pointing to a link that is not within your own domain.
- Absolute paths refer to a specific location of a file, including the domain.
Let's Develop It
Find the "About Me" section and customize your contact info
Turn the email in the Contact section into a link
Add one link to your your "About Me" paragraph
Add links to your Social Media in the header/footer
Find the LinkedIn button and add the link to your profile in the href section (If you don't have a LinkedIn, just add a dummy link)
Make these links open in the same window, a new window and link to an e-mail address.
Element: Image
Images have three components
- Tag: <img />
- Src attribute: "https://assets.brandfolder.com/4btx26fz/original/circle-gdi-logo.png"
- Alt attribute: "Cute Puppy Dog"
<img src="http://cdn1-www.dogtime.com/assets/uploads/gallery/30-impossibly-cute-puppies/impossibly-cute-puppy-12.jpg.png"
alt="Puppy"/>
* Notice: This tag is our first example of a stand-alone or "self-closing" element.
Element: Line Break
<p>
Imagine there's no Heaven <br/>
It's easy if you try <br/>
No hell below us <br/>
Above us only sky
</p>
Imagine there's no Heaven
It's easy if you try
No hell below us
Above us only sky
Let's Develop It!
Look for an img tag with the class of profile-pic
Save your headshot inside the images file
Add the link to your headshot as the value of the src attribute within the img tag. (Hint: You'll be using a relative filepath)
Try turning your picture into a link!
Element: Unordered and ordered lists
<ul>
<li>List Item</li>
<li>AnotherList Item</li>
</ul>
<ol>
<li>List Item</li>
<li>AnotherList Item</li>
</ol>
Unordered list (bullets)
- List Item
- Another List Item
Ordered list (sequence)
- List Item
- Another List Item
Lists: Examples
Lists can be used to organize any list of items.

You'd be surprised how often lists are used in web design.
Let's Develop it!
Find the Education Section
Edit the headings in the Education Section to include your relevant information
Let's add one of each ordered and unordered lists to our page, under our Education headings.
We can make a list of links or even a list of images!
Let's Develop it!
Add headings, subheadings, paragraphs and lists to the Work Section
We'll follow the same format as the Education section.
Use the h3 tag for the heading in your education section. Underneath, add
Work heading goes here
Date Employed
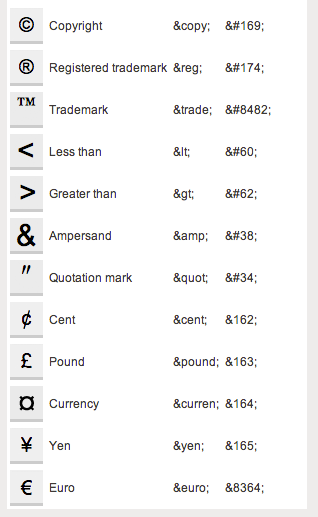
Character codes
There are character codes for many different characters in many different languages
- Delta: δ δ
- Copyright symbol: © ©
- Grave: ` `
- An grave a: à à
- A full list is available at htmlandcssbook.com